
Grad Jobs [PROTOTYPE]
In January 2017, a university reached out to us to create a bespoke version of our career assessment app. They needed one significant change: rather than orienting the app to communicate between employers and candidates, the school wanted to be the mediator.
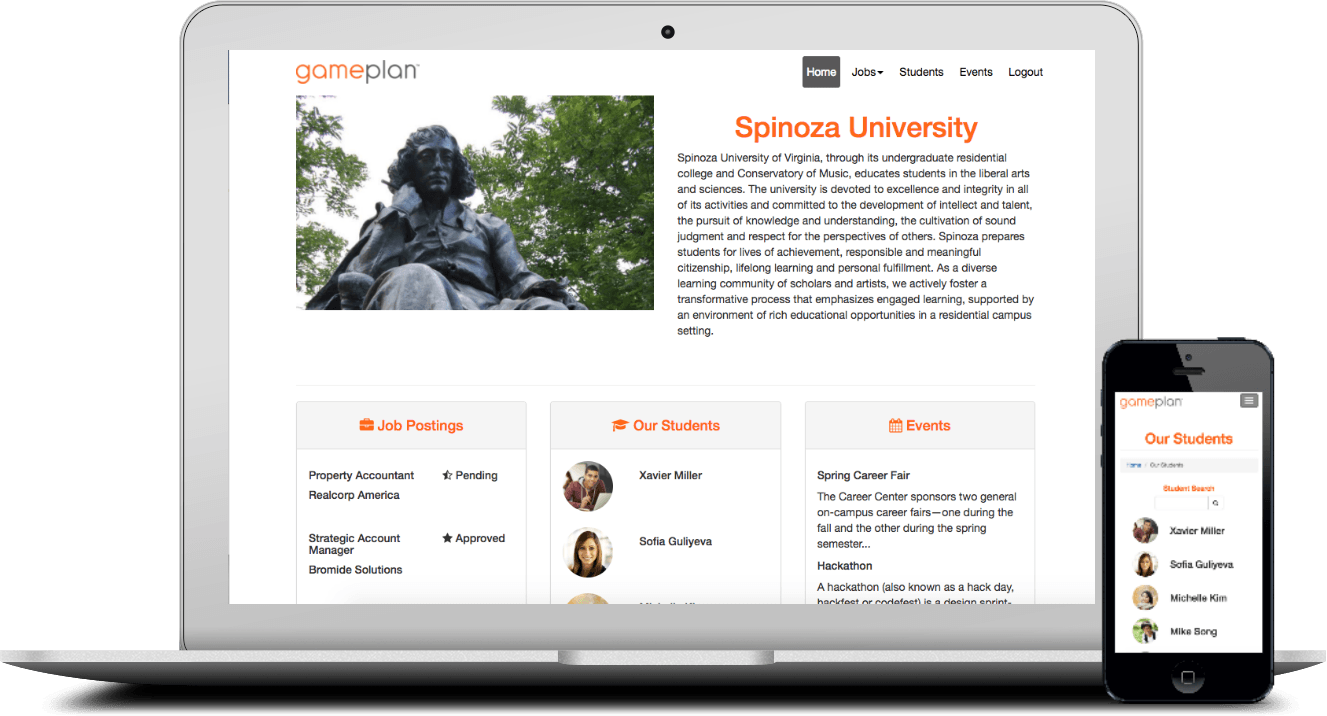
To keep the scope of the project within realistic confines, we had to carefully check which features were essential, and which could wait for a few months. I suggested early on creating a UI Prototype so that we could get a sense of what information was most relevant to the career placement team.
We submitted it for review for a federal grant, and in the meantime are seeking other schools to join our client.
We only needed one sample of each model: a job, a student, and a career fair. The client explicitly mentioned having difficulty reading tables, so I used a nice plugin to blur out all the other rows when a particular row was selected.
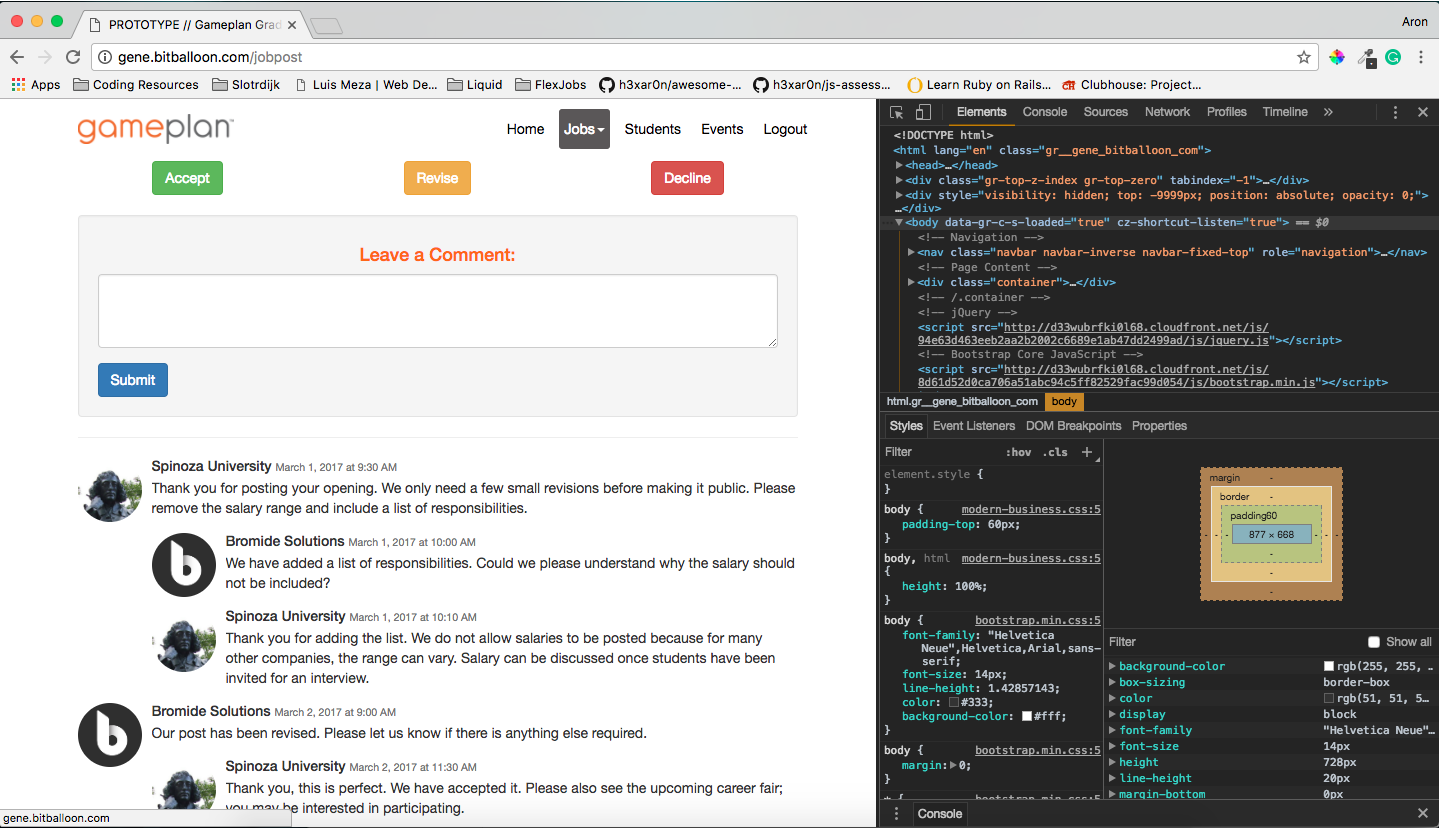
Since many companies with great opportunities still might mistakenly post a job that went against the school's policy (e.g. posting a salary, posting for a distant city without offering relocation), we needed a convenient way for the school and companies to communicate.
I knew of a way to create comments and responses using Rails, but since this prototype was strictly static, I easily replicated the appearance. Throughout the project, I wrote extensive user stories and specs for the developers who take over the project so that they know all of the models and interactions required.